Payment Modal Customization
The registration of the logo and color changes is done by the Pay-me integrations team. To do so, the merchant, following the considerations detailed in the functional guide, must deliver the following items:
Parameter | Value |
Logo | (To be completed by the merchant) |
|---|---|
Background | (To be completed by the merchant) |
Options Selector | (To be completed by the merchant) |
Primary button background | (To be completed by the merchant) |
Button selection background | (To be completed by the merchant) |
Text link | (To be completed by the merchant) |
Please note that the logo must be in PNG format and the color value must be delivered in hexadecimal format.
Design Types
The merchant will have at his disposal 3 payment form designs to choose from, in which he will be able to customize the logo and some colors. We detail the available designs:

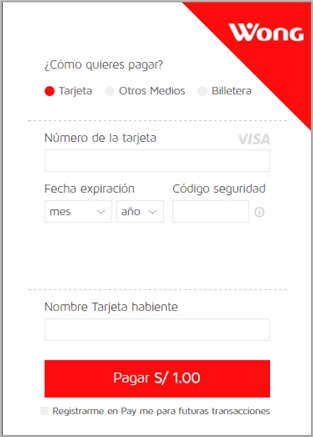
Design 1

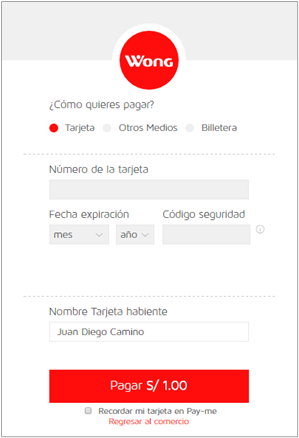
Design 2

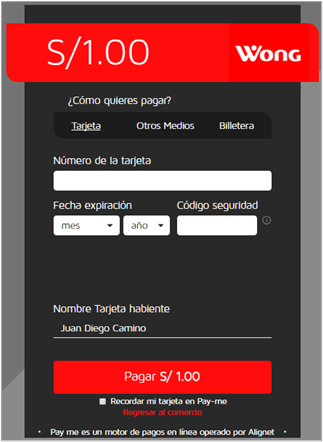
Design 3
Background Color
The designs work with a combination of two to three colors, which are displayed in the upper (header) and lower (footer) section of the payment form. Below are the colors and elements that can be customized in the three models:
Design Type | Logo | Example |
1 | Dimensions 90x40 pixels |  |
|---|---|---|
2 | Dimensions 50x50 pixels |  |
3 | Dimensions 75x75 pixels |  |
Options Selector
Consider the color of the selector.

Pay button
Consider the color of the button.

Text Link
Consider the color of the link.

Continue to Other Means of Payment ➡️
